Digital Signage Design Mistakes to Avoid
by Scala Team
Digital Signage Design Mistakes to Avoid
by Scala Team
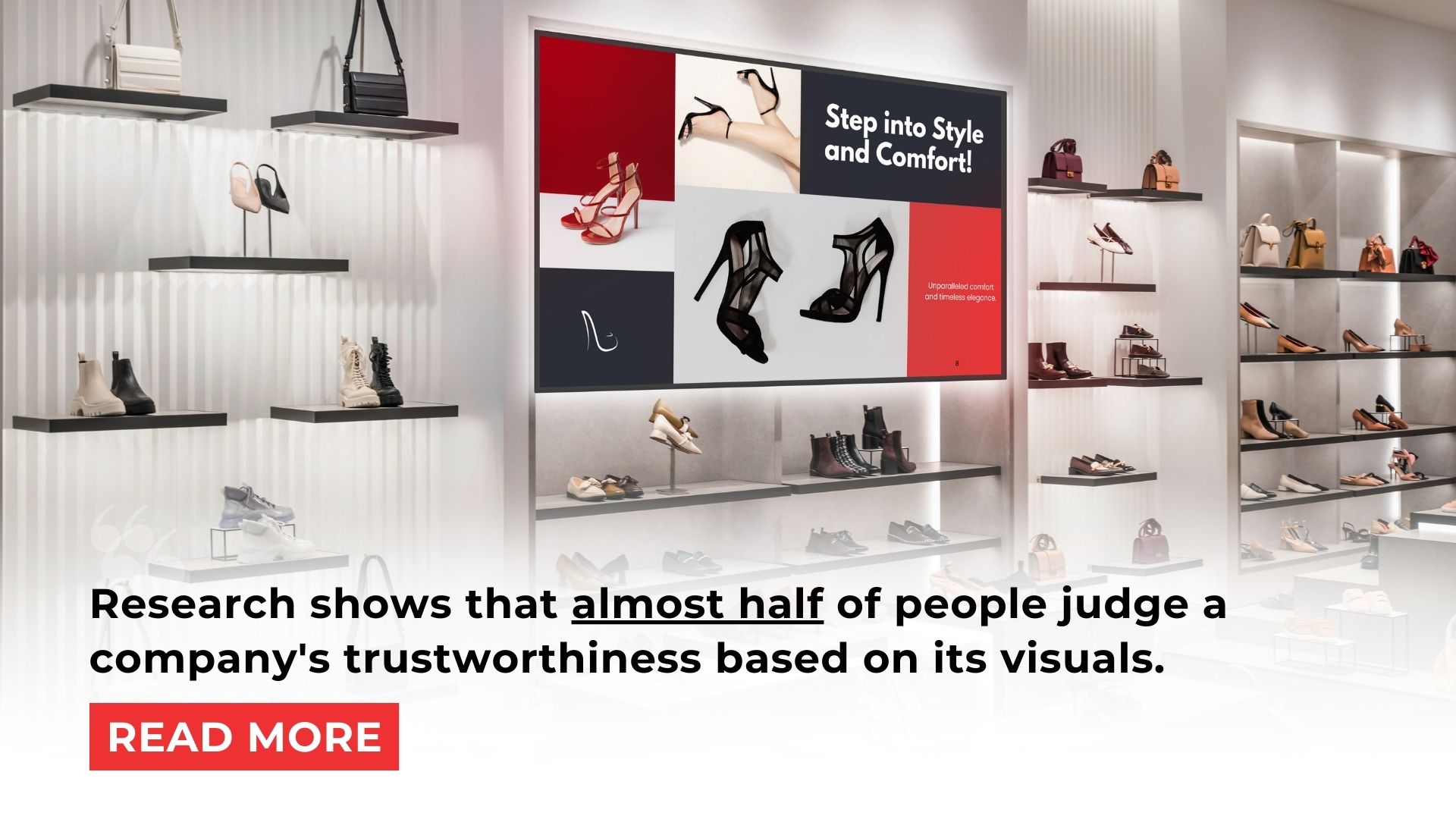
Digital signage content design is a critical element in the success of any digital signage system. Whether the goal is to boost sales, create customer engagement, or deliver information, the way the content is designed and displayed can make a world of difference. Great content and messaging can be majorly let down by poor content design. In fact, it can have a lasting negative impact on perception of your brand: research shows that almost half almost half of people judge a company’s trustworthiness based on its visuals.

Too much clutter
Clutter and excessive graphics are not only distracting, but they can reduce the impact of the content. Further, trying to convey multiple points in a single screen will lead to an overload of content. Your audience won’t spend the time it takes to decipher what you’re trying to say if they’re confronted with a sea of cluttered graphics, text and mixed messages. The truth is, they’re likely to switch off completely.
The solution: embrace simplicity in your designs
The key to successful digital signage content design is to keep it really simple. The saying ‘less is more’ applies here, as you have a split second to capture attention and get your message across. Keep the design neat and simple, and focus on one point at a time. Make use of multiple slides or frames to convey different single messages.
Text, text, and more text
All text and no images makes for very dull digital signage content. Even the most serious messages and corporate content need visuals to capture your audience’s attention or they will go unnoticed.
The solution: incorporate attractive visuals in your designs
A picture says a thousand words, and using visuals like images, illustrations or videos can make your content more engaging and powerful. Even abstract graphics and backgrounds in bold colours can help break up text and make it more appealing. If the visuals are thematically connected to the content, even better.
The wrong colour scheme
Your colour scheme greatly affects the visibility and readability of your digital signage content. Humans are visual creatures, and even those of us who aren’t experts in design know when the colours aren’t pleasing to the eye. Related to colour selection is contrast: colours that don’t have good contrast (for example, dark text on a dark background) will make your content unreadable when used together.
The solution: use colour theory to create effective designs
Learning a little about colour theory and how colours work together is essential for good digital signage content design. Some colour combinations are designed to immediately attract the eye, and can be used to convey your message effectively. Choosing the right colours also makes it easier for viewers to digest the content. For example, if the content is about a sale, consider using bold, bright colors like yellow or red to stand out. For corporate brands, muted colour palettes are often best, while emergency information needs to use bright colours and high contrast to immediately stand out.
Poor font selection
Poor font selection can make digital signage content difficult to understand and can take away from your message. Choosing the wrong typeface or size can make content difficult to read or understand, which can be incredibly frustrating for viewers. Further, if the font is overly ornamental, it can be distracting.
The solution: choose simple, easy-to-read fonts
The best practice is to choose simple and easy-to-read fonts that are not overly ornamental, and to ensure you use a consistent font size. You should also ensure that you use your brand fonts as much as possible to ensure brand consistency and recognition.
The wrong aspect ratio
We’ve all seen images where the subject looks completely skewed and the proportions seem off. This is due to the content of the image not matching the aspect ratio, or dimensions, of the display, or the image being resized or stretched incorrectly.
Not designing digital signage content for the correct aspect ratio can make your content less effective and attractive. If the content is not designed to fit or accommodate the exact size of the display, it will not look right. This can cause the text to be unreadable or the visuals to be distorted.
The solution: know your screen dimensions, and design specifically for them
It is important to plan for and design content that is correctly proportioned and fits within the dimensions of your displays to ensure it looks professional and attractive. This may mean designing multiple versions of your content for differently sized displays to ensure it renders well across all of them.
Create amazing digital signage content every time with Scala Designer
Scala Designer is Scala’s intuitive design tool to make designing compelling, attractive digital signage content a cinch. Even novice designers can use Scala Designer’s easy drag-and-drop interface to create great designs from scratch in minutes, and create branded templates that can be used and adapted to different formats to make sure your content always looks its best.
Learn more about Scala Designer:https://apac.scala.com/au/products/software/scala-designer/
About the Author:
Scala digital signage experts share their experience and thoughts in our blog to provide practical tips and advice for real-world applications. Our team aims to offer interesting content through a variety of formats including long form articles, video logs, interviews and infographics.